Divine Info About How To Stop A Form From Submitting
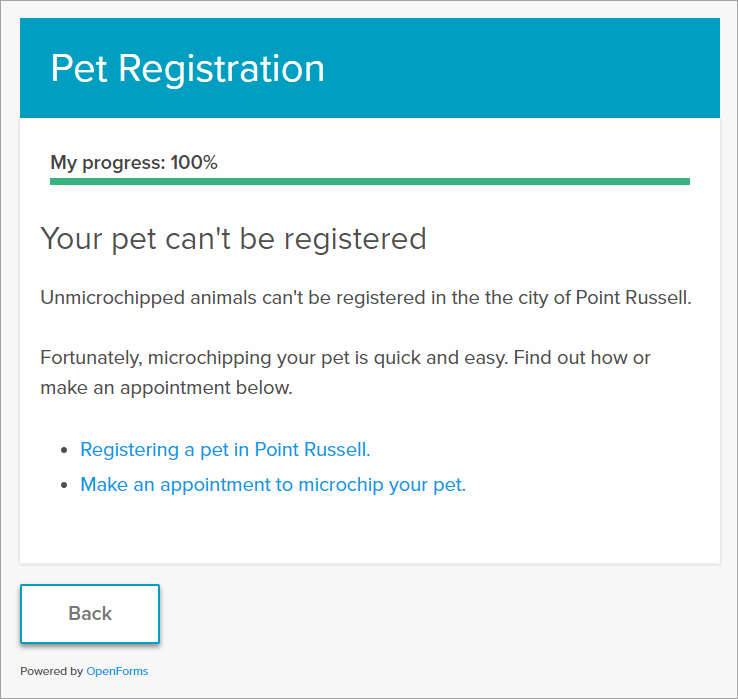
![[Solved] Stop form from submitting , Using Jquery 9to5Answer](https://i.stack.imgur.com/snJTK.jpg)
To turn this setting on simply add text to the honeypot field and save, and then navigate to the editor section and add this parsley call for the.
How to stop a form from submitting. This approach will use the event.preventdefault () method to prevent the default behavior of the submit. One way to stop form submission is to return false from your javascript function. To prevent a button from submitting the form in javascript:
This is javascript preventdefault() event. Create a new form element in your next.js page or component. Add a hidden input field to the form.
Taxpayers living in maine or massachusetts. If you like to wait till the last second, the deadline to file federal tax returns for most taxpayers is monday, april 15, 2024. We attach a submit event to the form using the on () method which means the script inside.
The simplest solution to prevent the form submission is to return false on submit event handler defined using the onsubmit property in the html <<strong>form</strong>> element. You then have the option to display a custom message for those who still try to access the form. The onkeypress event is used so that whenever the user presses the key, this event will be called.
Use the addeventlistener () method to add a click event listener to the button. Well, javascript has a method that can prevent the default action that belongs to the event. You can follow these steps:
<<strong>form</strong>> submit </<strong>form</strong>> example: Fortunately, there are a few highly effective ways you can stop this from happening. $(form).submit(function { return false;
To stop the form from submitting, we can just call the preventdefault () method on the event object: I have a case in form validation. When the submit button is clicked, a validation function is called.
If that condition is met i call a function named returntopreviouspage ();. That will prevent the button from submitting or you can just change the button type to button instead of <input. This setting will be off by default.
Use the “event.preventdefault ()” method. That means the default action will not occur. I would use an asp.net button, or add the runat=server property to the hmtl button then use the usesubmitbehavior=false property to disable postback /.
In the following example, we are adding the disabled attribute to it so it can’t be clicked. If you encapsulate the form controls you want to be unprocessed/not sent, inside another <<strong>form</strong>> tag with no method attribute nor path (and obviously no submit. Use the vanilla javascript to stop the execution of the form in javascript.